Di pagi hari ini saya akan share tentang cara membuat buku tamu show/hide di sidebar,ok gak usah basa basi lagi angsung saja cekedot...
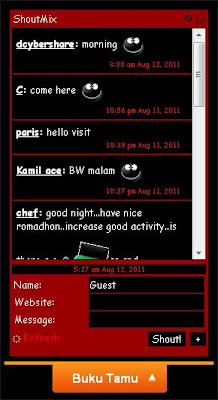
Berikut Screenshotnya :
Show :
Bagaimana tertarik untuk memasangnya??
jika sobat ingin memasangnya silahkan ikuti langkah-langkah berikut :
1. Login Ke Akun Blog Sobat
2. Pilih Rancangan/Tata Letak3. Tambah Gadget/Add Gadget Pilih HTML JAVA SCRIPT
4. Masukan Script Berikut Di dalamnya
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script><script type="text/javascript">
$(document).ready(function(){
$(".btn-slide").click(function(){
$("#panel").slideToggle("slow");
$(this).toggleClass("active"); return false;
});
});
</script>
<style>
/* ---------------
Simple Slide panel with jQuery
---------------------------------- */
#panel {
height: auto;
background:#000;
width: auto;
display: none;
padding: 7px;
border: #0C0;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-bottom-right-radius:10px;
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-bottomleft:10px;
-webkit-border-bottom-left-radius:10px;
}
.slide {
margin: 0;
padding: 0;
border-top: solid 4px #f90;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCmMdG65ZsWtZ7SGQx1PGuxyJVPnMCptrDeuDZPOwoIIknGR-fBhm7gD9vU3BqyyCHbg_slon_d3lCLyXwkyUiuivTx6FH-2s0YKFObodSHvmFJ4s3XnUybaeq3WSjPStYdERX9izVhEU/s1600/btn-slide.png) no-repeat center top;
}
.btn-slide {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguOX9OY2dwBDPcWQPJQh7ea-22A4V_mkkwzGdK55Hh9vQq-7NxX3T9GmpG0Ca-9dwFoLhxLRz6U9Yng6pvbsVuHfzPpNzfK-llc_Pj3lF8jKZ-NsuqeiARcb73n_-vsAbKASLre9Co_J8/s1600/white-arrow.gif) no-repeat right -50px;
text-align: center;
width: 144px;
height: 31px;
padding: 10px 10px 0 0;
margin: 0 auto;
display: block;
font: bold 120%/100% Arial, Helvetica, sans-serif;
color: #fff;
text-decoration: none;
}
.active {
background-position: right 12px;
}
</style>
<div id="panel">
--> Kode Cbox Disini <--
</div><p class="slide"><a href="#" class="btn-slide">Buku Tamu</a></p>
5.Save.
Catatan :
- Tang berwarna merah ganti dengan kode Cbox.
- Dan yangberwarna orange adalah tulisan tombol Cbox
Title : Buku Tamu Show/Hide Di Sidebar
URL : http://blogcunayz.blogspot.com/2011/08/buku-tamu-showhide-di-sidebar.html
Anda boleh menyebar Luaskan atau Meng Copy-Paste Artikel ini bila dapat bermanfaat bagi teman-teman anda, Namun jangan lupa untuk meletakkan Link Buku Tamu Show/Hide Di Sidebar sebagai Sumbernya.
URL : http://blogcunayz.blogspot.com/2011/08/buku-tamu-showhide-di-sidebar.html
Anda boleh menyebar Luaskan atau Meng Copy-Paste Artikel ini bila dapat bermanfaat bagi teman-teman anda, Namun jangan lupa untuk meletakkan Link Buku Tamu Show/Hide Di Sidebar sebagai Sumbernya.




salam sahabat
ReplyDeletebagus juga nich cara pasang buku tamu tersembunyi siip,kalau saya suka yang nongol aja gak ribet hehehe
oh iya dah saya follow terima kasih
uda banyak tutorial yg majang ni cara, btw nice deh :D
ReplyDelete@Dhana/戴安娜 : thank and thank juga udah folow bog saya...
ReplyDelete@Kerajaanhosting masa depan hosting Indonesia : emang sob saya iseng aja
ReplyDeleteshare tips ini barang kali masih ada sobat yang gak tau...
menarik nih..thanks bro..jgn lupa jga komen balik di blogku ya
ReplyDeletemakasih sob... pasti saya commentback
ReplyDeletekeren sob cara pasang buku tamunya..udh follback no 116 klo ga slah
ReplyDeletethank gan sudah followback...
ReplyDeleteKunjungan perdana beserta folbacknya. thanks ya gan oke blognya keren . . :)
ReplyDeletethank sob udah followback...
ReplyDeletehahahahahah... cuy urg ges aya web anyar,,.. bukanya uy,.. bisi dek pasang iklan cok loba tah hosting urg....
ReplyDeleteHi,
ReplyDeleteThanks for your information
Please visit my blog/website below
http://www.birudongker.com/
http://www.sabunlaundry.com/
http://www.morajut.com/
http://wahanaprestasi.blogspot.com/
youe welcome my friend
ReplyDeletekode cbox gmn nich
ReplyDelete@ esthetique : daftar dulu sob trus ambik kodenya and gati tulisan --> Kode Cbox Disini <-- dengan kode cbox atau shoutmix
ReplyDeleteselamat sore gimana cara daftarnya untuk peroleh kode Cbox
ReplyDeletejangan lupa koment di blog saya bang utk jawabnya ditunggu
ReplyDelete@ Alamtoliz : masuk ke http://cbox.ws/ lalu klik sign up sob
ReplyDeletesudah sing up..selanjutnya gimana bang
ReplyDelete@ Alamtoliz : ya daftar seperti biasa gan,atau cari d google cara daftar cbox pasti banyak yang post
ReplyDeletegjjkkhkhk
ReplyDelete